Best Website Wireframe Templates
Making a whole web site wireframe is meant to be a easy process. However, ranging from scratch and not using a template or quick-start information is usually a nightmare.
It takes important work to make the wireframe look stunning, in addition to be optimized for performance. Particularly when it’s a must to create a wireframe to get a consumer’s approval, or to showcase to a crew.
Fortunately, you should use wireframe templates to create extra skilled wireframes with out having to handcraft every thing. These templates embody pre-made layouts together with all the weather that go together with them. All it’s a must to do is customise and rearrange the parts to make your personal wireframe design. They’re an enormous time-saver and may also help you get began quick.
We’ve hand-picked some nice web site wireframe templates only for you. Take a look.

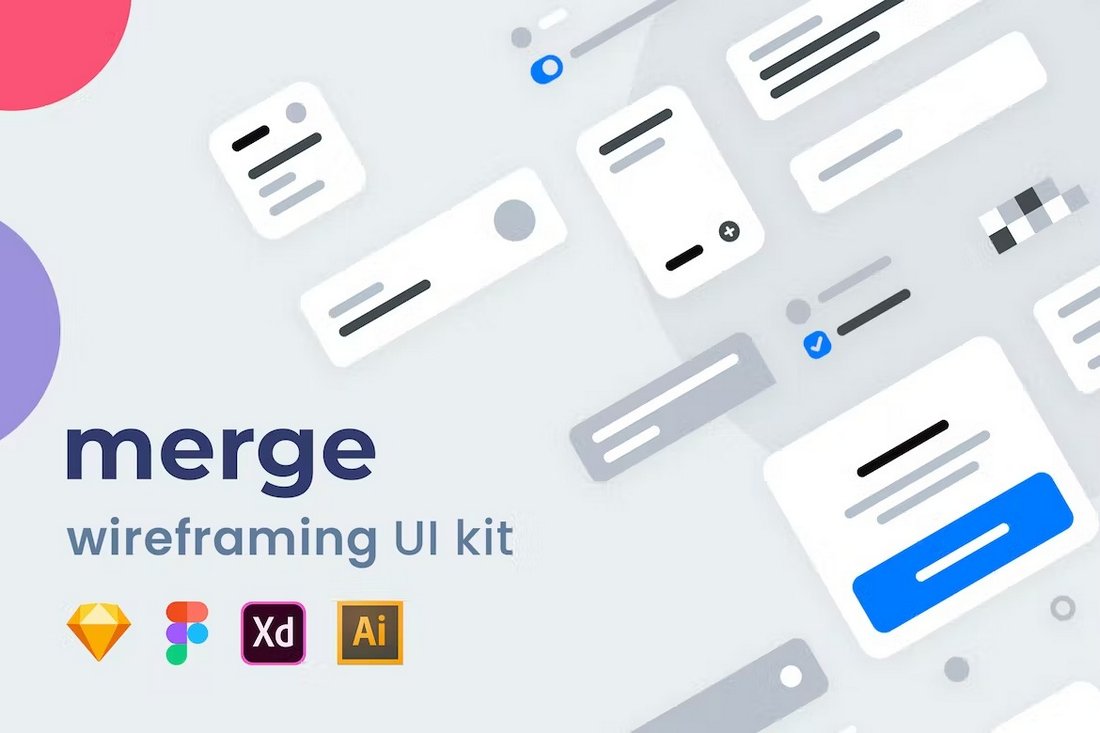
Merge is a whole wireframing equipment for crafting complicated web site wireframes. It has all the weather and objects you’ll have to create many several types of web sites.
This bundle consists of over 180 completely different components with 36 pre-made layouts to select from. It additionally has the BeBold icons pack with 222 icons constructed into the wireframing equipment.
Why This Is A Prime Decide
Merge wireframing equipment is out there in Figma, Adobe XD, Sketch, and Illustrator format. You should use this UI equipment in your favourite app to design skilled web site wireframes.

WireFire is an enormous web site wireframing equipment for Sketch that comes with greater than 300 distinctive layouts. The templates can be found in 19 standard classes corresponding to headers, pricing tables, contact pages, testimonials, and extra. It helps greater than 2000 completely different combos as nicely.

This web site wireframing equipment is for Photoshop. It comes with 22 distinctive web site layouts in PSD format. The templates characteristic organized layers with editable colours, textual content, and shapes. It’s ideally suited for designing SaaS and web app touchdown pages.

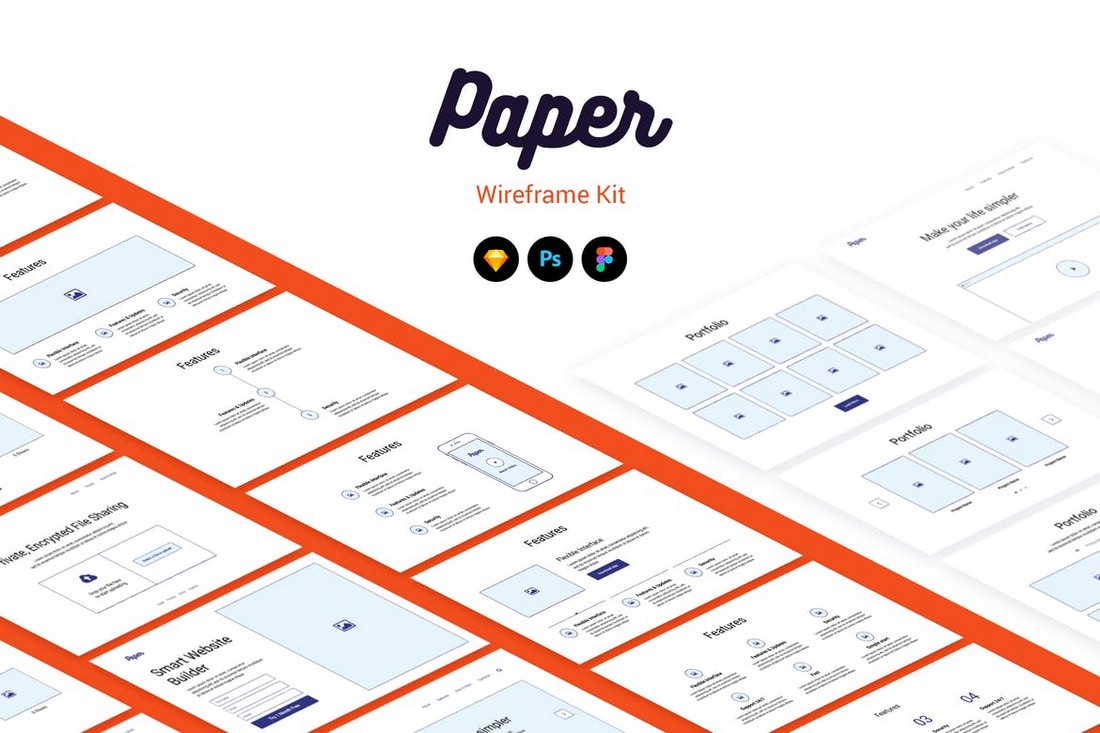
Paper is knowledgeable web site wireframing equipment that features a number of display screen designs in 10 classes. The templates can be found in Sketch, Photoshop, and Figma file codecs. All designs are made with the Bootstrap grid format.

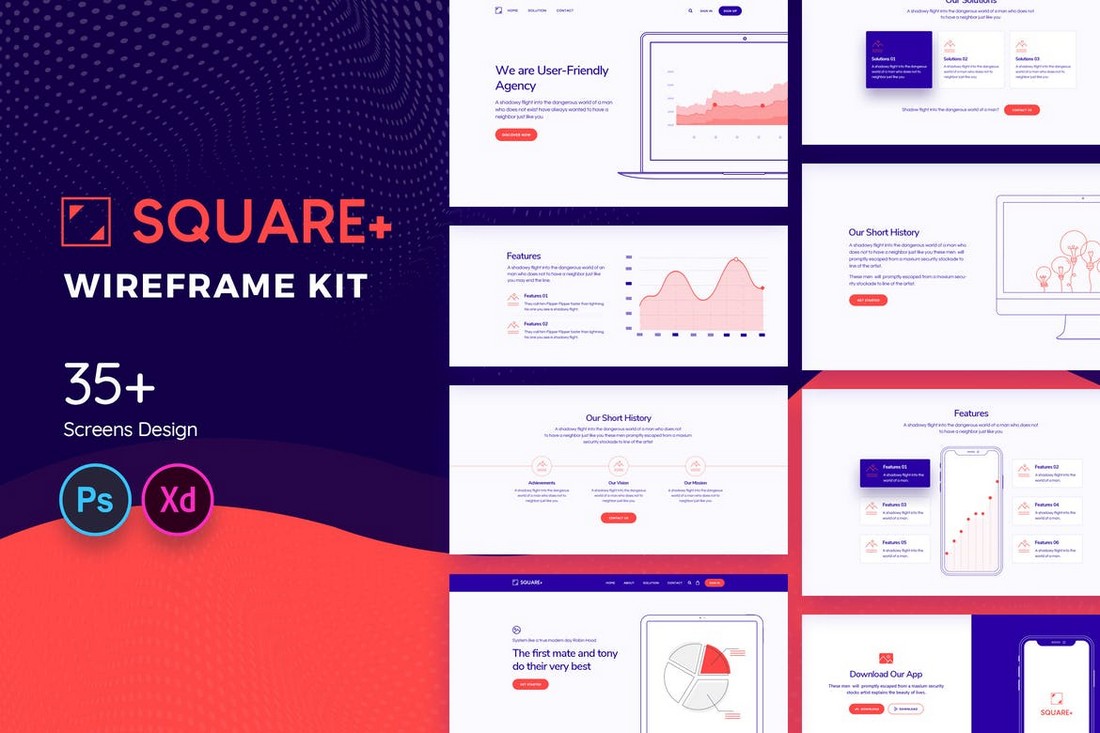
It is a full web site wireframing equipment you should use to design trendy app and SaaS touchdown pages. It consists of 35 format templates with simply editable designs. The templates can be found in Photoshop and Adobe XD file codecs.

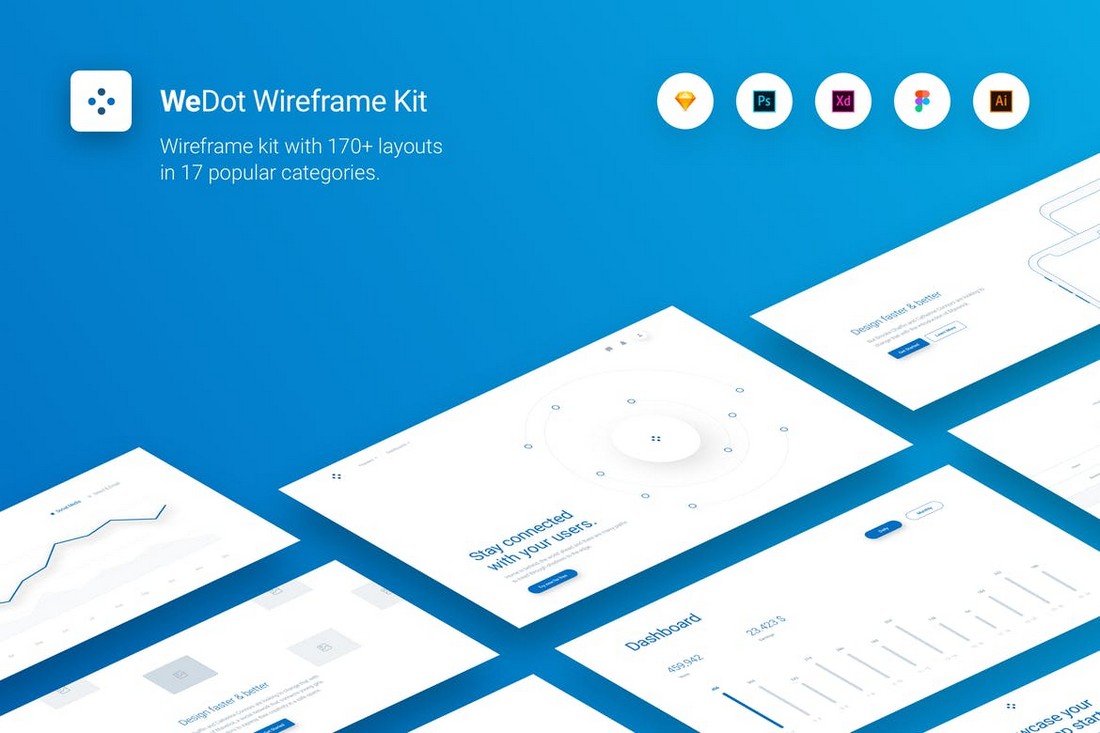
WeDot is a big wireframing UI equipment that options templates for designing varied web sites, dashboards, and touchdown pages. The bundle consists of 170 distinctive layouts in 17 classes. You’ll be able to edit the templates utilizing both Sketch, Photoshop, or Adobe XD.

It is a free web site wireframing equipment for Adobe XD. It features a minimal wireframe design for creating a complete website layout. The templates can be found in Adobe XD file format and simply customizable designs.

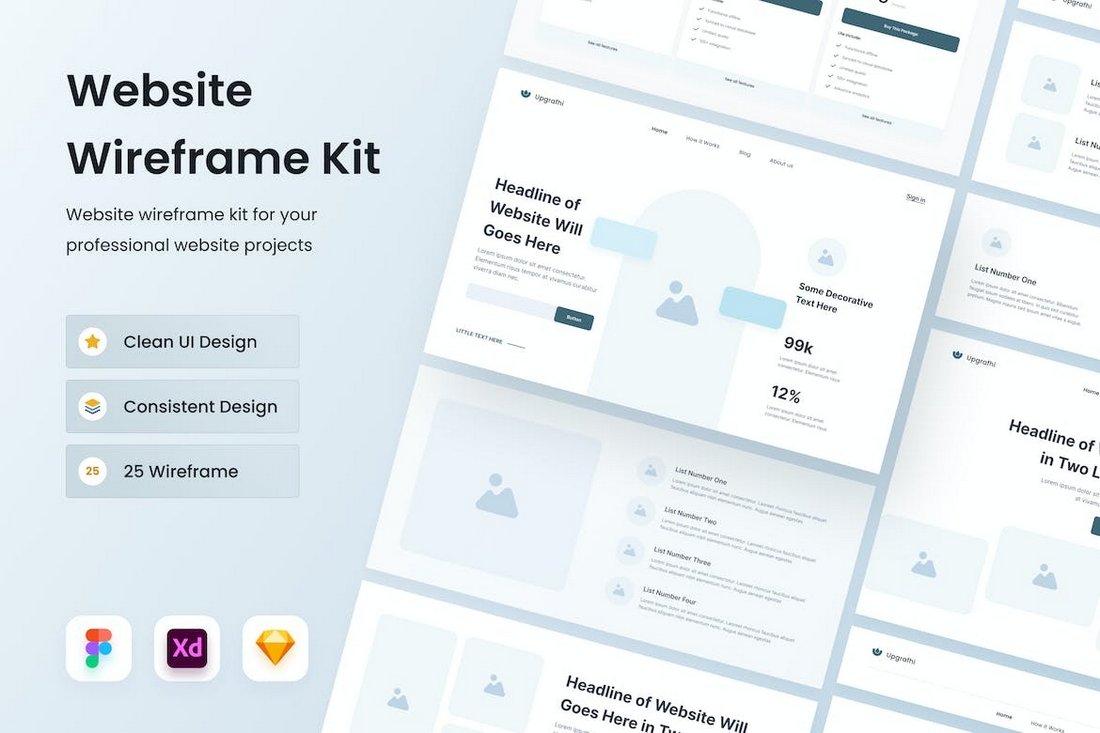
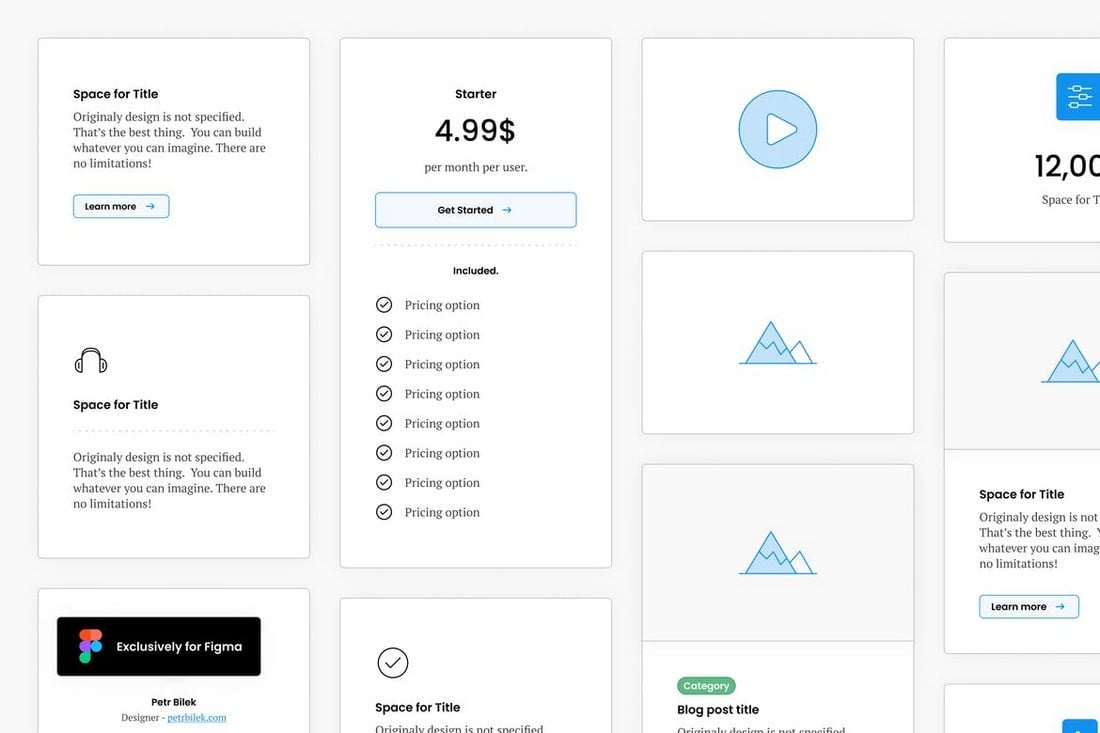
This bundle consists of 20 web site parts that can assist you design clear and trendy web site wireframes with ease. The templates can be found in a number of file codecs, together with Figma, Adobe XD, and Sketch.

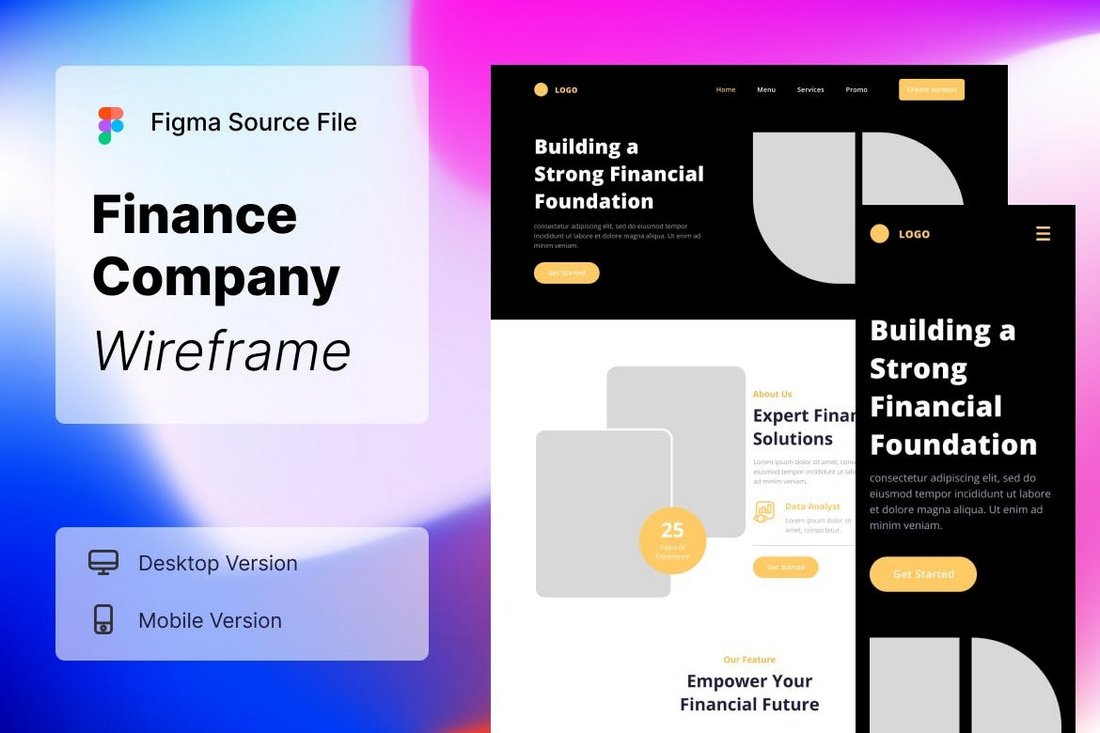
It is a full web site wireframe you should use to create a web site for a finance firm. It has a versatile design you can totally customise in response to your wants. And it features a cellular model of the wireframe as nicely.

It is a wireframe equipment for Figma that features a full web site format for a enterprise within the delivery or logistics trade. The template options Figma Auto Format and International Fashion choices too.

In the event you’re engaged on a website design associated to the IT trade, this wireframe template will come in useful. It encompasses a skilled wireframe format for designing a complete landing page website in Figma.

Obtain this web site wireframe equipment free of charge. It comes with a easy design for creating a web site format for a ride-sharing or automobile rental service. The template is out there in Sketch format.

Design a beautiful website wireframe for a real estate agency utilizing this Figma UI equipment. It consists of totally organized layers and parts to customise and create the right wireframes in your tasks.

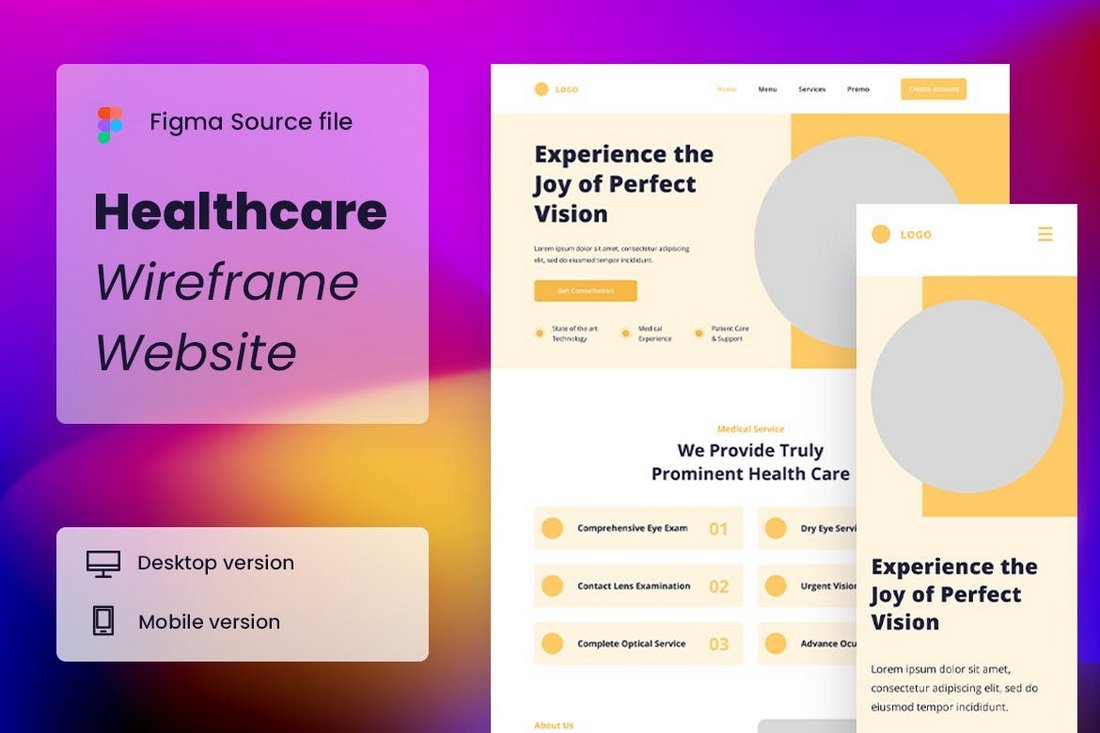
This wireframe equipment encompasses a colourful and inventive design you can totally customise to vary colours, fonts, and extra. The template encompasses a full web site wireframe for companies within the healthcare trade.

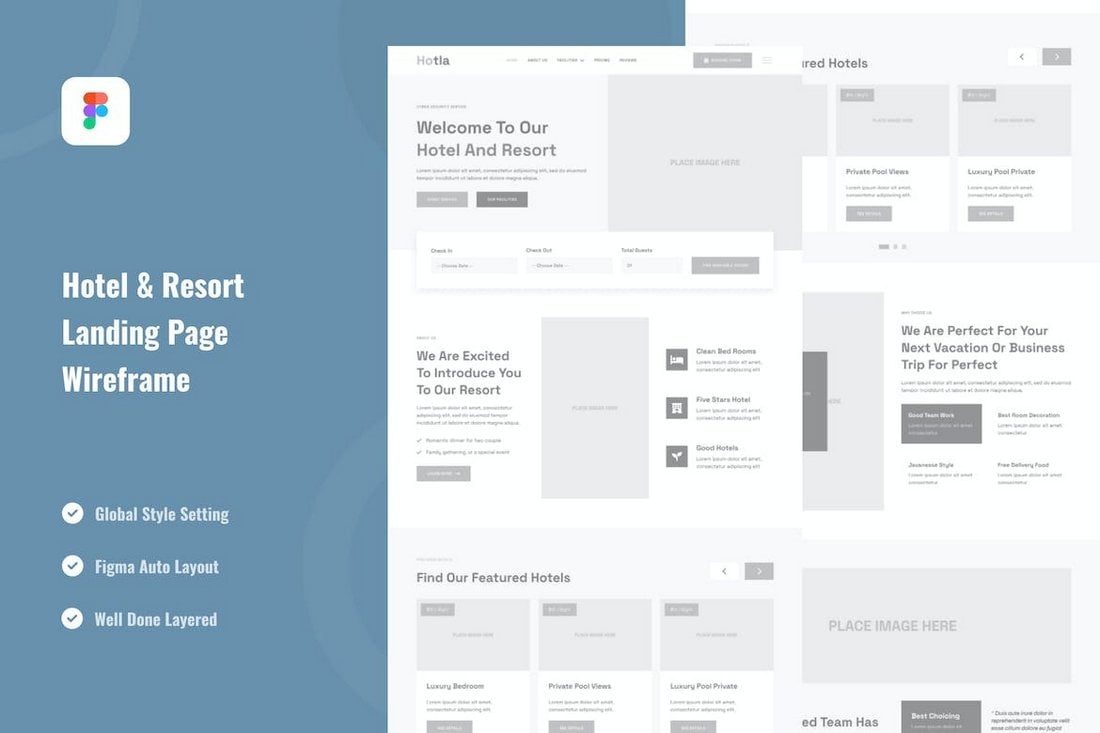
From reserving rooms to viewing lodging, this web site wireframe has each characteristic you’ll have to craft the right lodge web site touchdown web page. The template is out there in Figma format.

You should use this Figma wireframe equipment to design a high-converting touchdown web page for a membership platform. It’s appropriate for health, coaching applications, on-line programs, and plenty of different forms of web sites.

This free wireframing equipment will assist you get a head begin in each website design venture. It really works as a starter template for designing fundamental web site layouts. The template is available in Sketch format.

The UX design of a web site is simply as vital because the wireframe. It is a wireframing equipment you should use to streamline the user experience process of your website designs. It consists of 120 flowchart playing cards you should use to create an efficient wireframe of the web site UX design.

A really helpful wireframing equipment for crafting wireframes throughout desktop, cellular, and wearable platforms. This bundle consists of over 60 sketch sheets with stencils that includes 6 several types of grids. The templates are print-friendly and simply customizable with Adobe Illustrator.

SeaWire is a group of web site wireframes that comes with pre-made layouts for shortly placing collectively a web site body inside minutes. It consists of over 200 pre-made layouts in 15 completely different classes. In addition to 6 pre-made webpage wireframe designs.

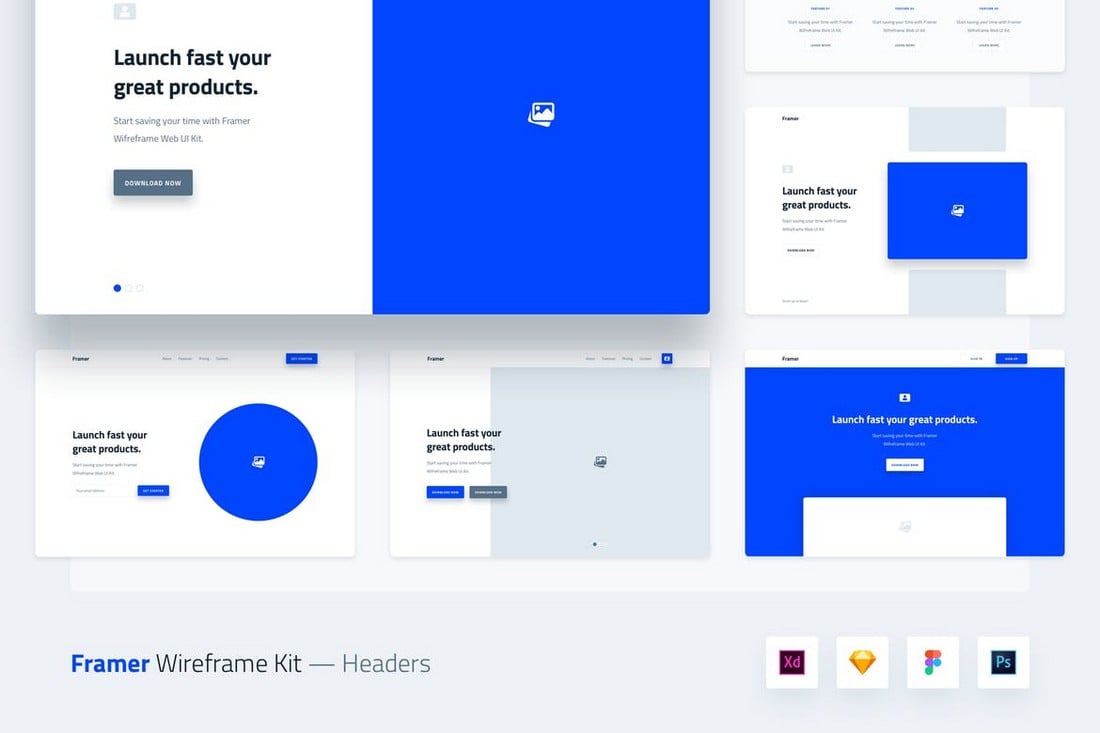
Framer is a collection of wireframe kits which can be designed that can assist you excellent particular components of a web site wireframe. This pack consists of varied header designs so that you can experiment with. It makes use of the Bootstrap 12-column grid format as nicely. And yow will discover different packs of the collection beneath the writer web page.

It is a free wireframe equipment for Sketch. It consists of a number of the most typical fundamental components of internet sites that can assist you kickstart your web site wireframe with out effort.

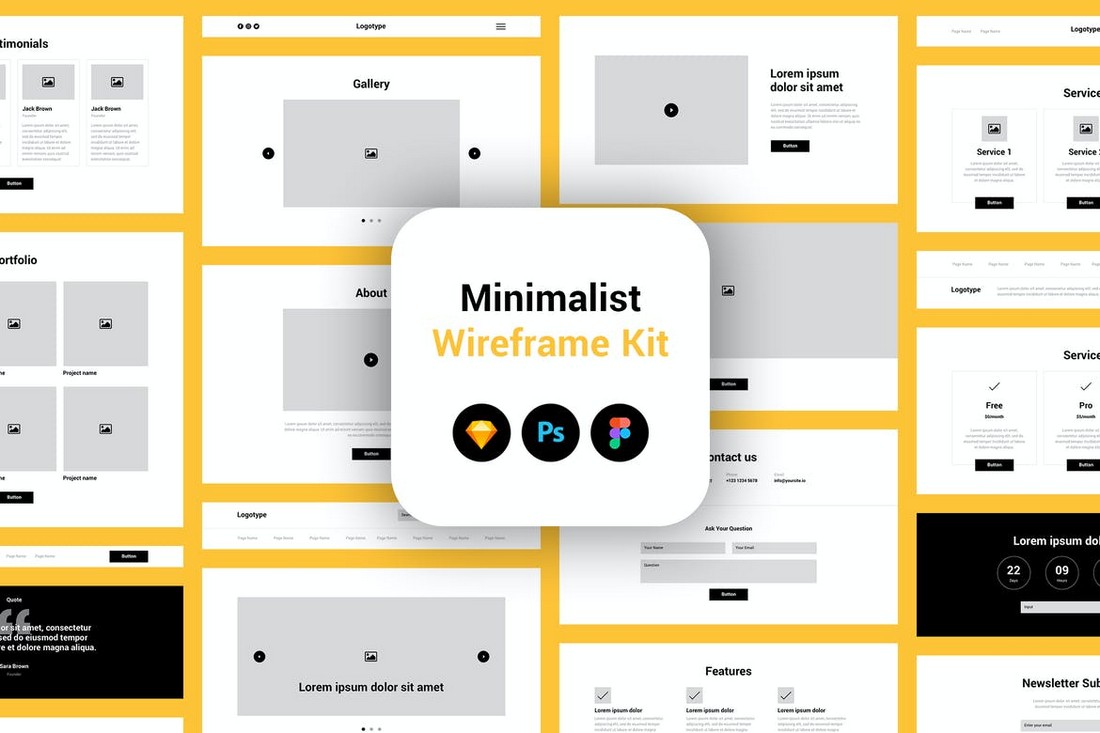
A set of unpolluted and minimalist wireframe templates. It consists of 32 pre-made components that may be helpful to create varied web site layouts. The templates are available in Sketch, Photoshop, and Figma file codecs.

Containers is one other huge bundle of web site wireframe templates that options over 250 content material blocks in 15 classes. This bundle offers you over 2000 completely different combos to create distinctive web site wireframes.

With 90 pre-made layouts and 10 classes to select from, this assortment of wireframe templates mean you can design modern website layouts in Photoshop, Sketch, and Figma. All the templates are made with Bootstrap grid format as nicely.

This bundle is designed with theme builders in thoughts. It consists of every thing that you must design full web site theme wireframes. There are wireframe templates, parts, flowcharts, font belongings, icon packs, and far packed into one full bundle.

Design a contemporary one-page touchdown web page or web site utilizing this free wireframe template. It consists of a number of content material blocks you should use to craft distinctive web site wireframes utilizing Photoshop.

A easy web site wireframing equipment for shortly designing a touchdown web page wireframe. This equipment consists of 160 completely different parts in 12 classes. The templates can be found in Photoshop PSD file format with organized layers.

Skynet is one other web site wireframing equipment for Photoshop. It consists of 25 distinctive web site layouts with customizable colours, textual content, and components. The templates characteristic organized layers, free fonts, and free icons as nicely.

Blokk is a contemporary web site wireframing equipment that includes greater than 170 completely different layouts. The templates characteristic designs constructed with the Bootstrap grid framework and embody editable parts. They’re additionally accessible in Sketch and Photoshop codecs.

Wirey is an enormous bundle of wireframing templates that features greater than 200 distinctive format designs. It options templates in 13 completely different classes with 1000 parts. You’ll be able to edit them utilizing each Photoshop and Sketch.

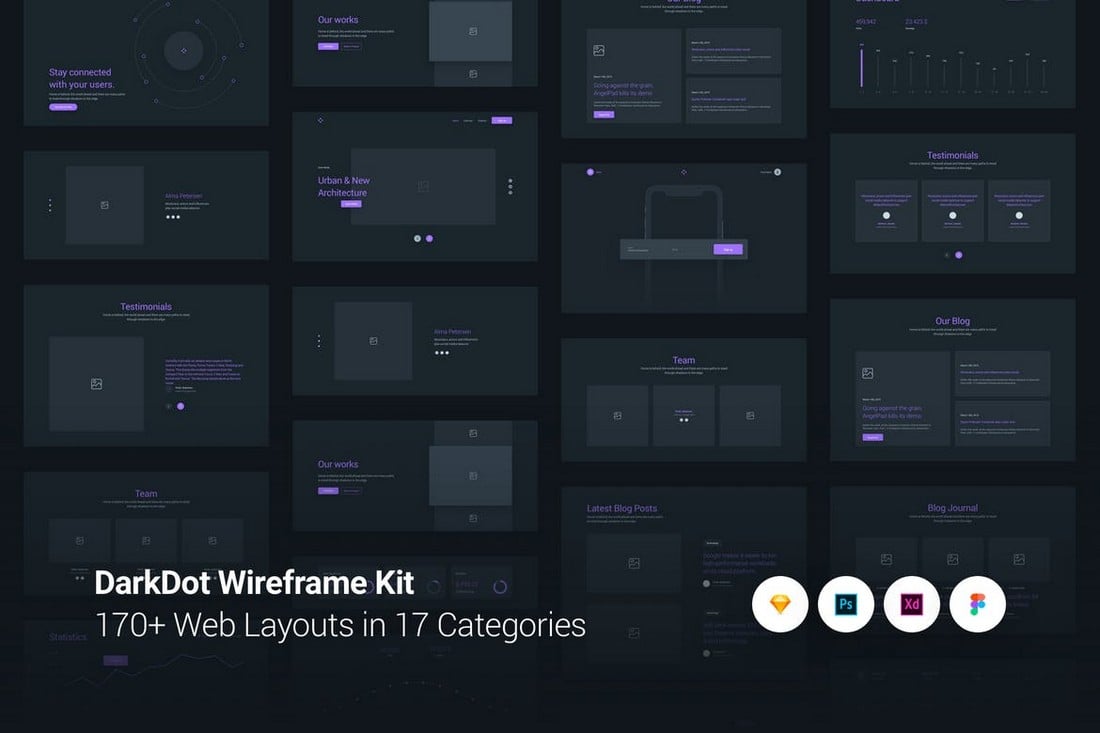
DarkDot is a inventive wireframing equipment that features 170 distinctive web site layouts in 17 classes. This bundle is ideal for designing websites and touchdown pages with darkish coloration themes. The templates can be found in Sketch, Adobe XD, and Photoshop codecs.

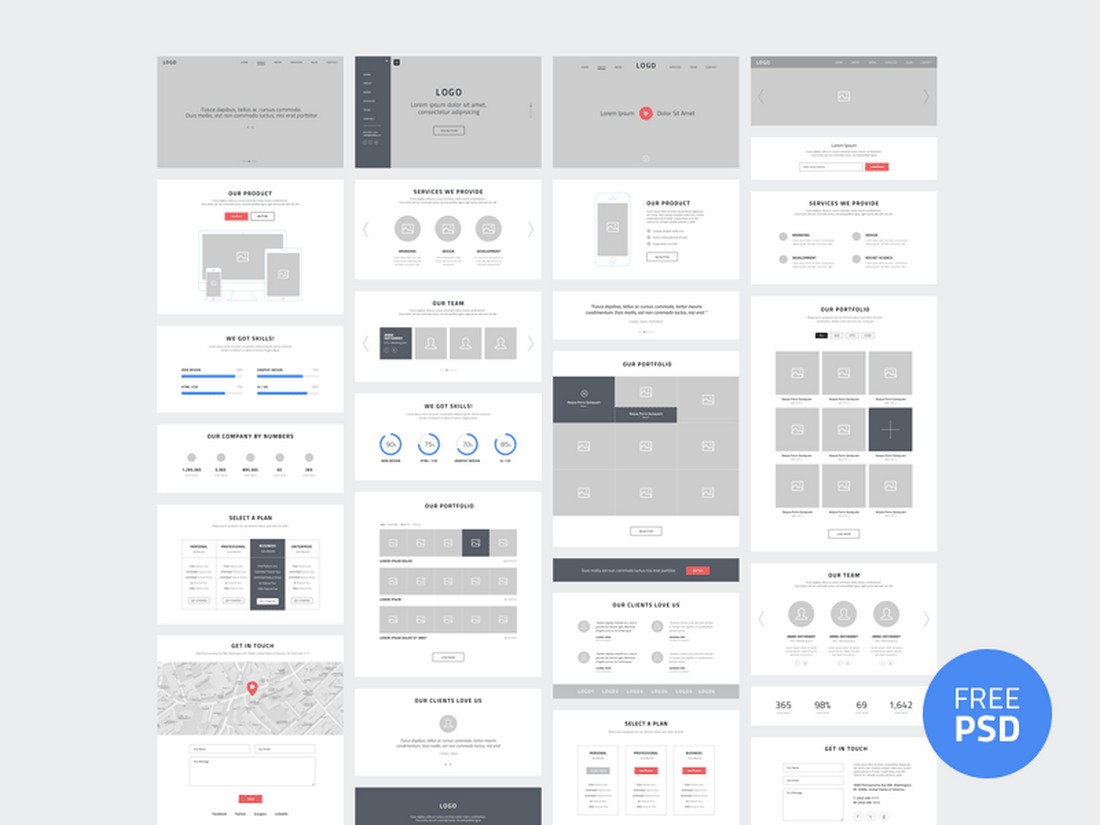
It is a free web site wireframing equipment for constructing single-page web sites. The templates can be found in Photoshop file format and embody organized layers, editable parts, and extra.

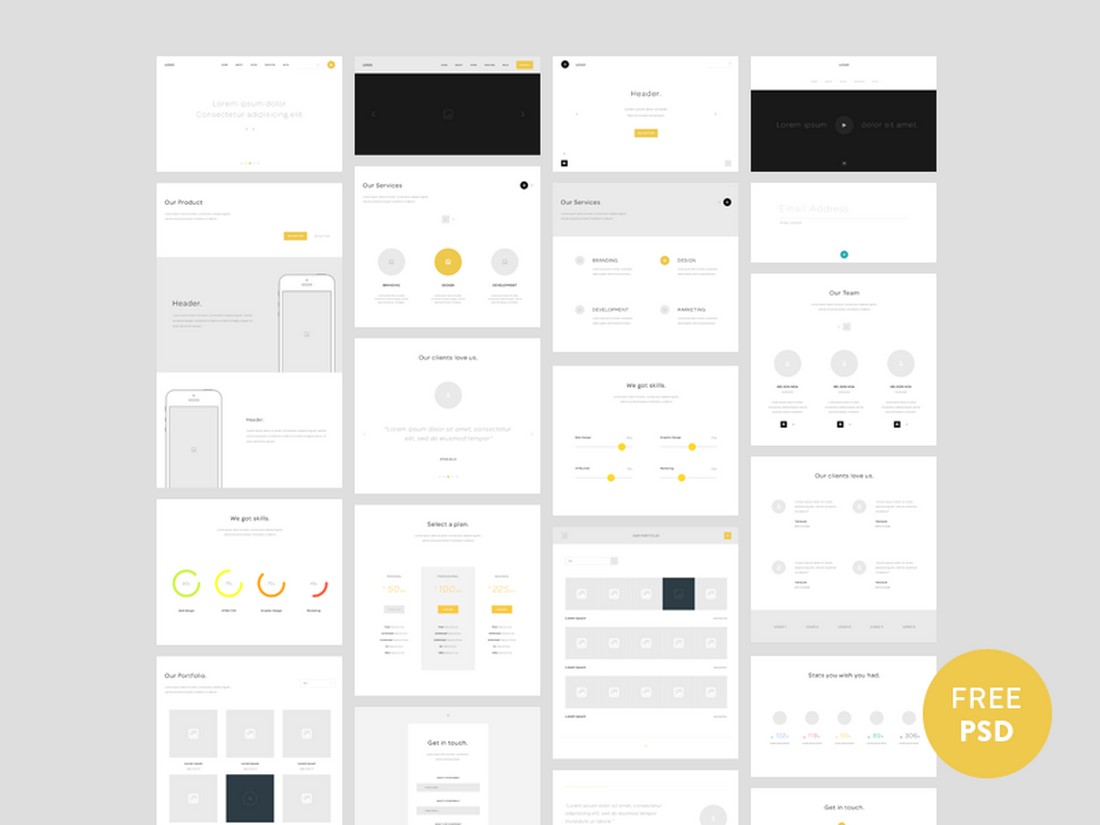
That is the second version of the earlier free wireframing equipment. This bundle features a set of extra visible and trendy web site wireframe templates. It’s additionally accessible in PSD file format.

It is a large assortment of wireframing parts. It consists of greater than 200 completely different parts in Adobe XD file format. You should use them to design your personal distinctive touchdown web page and web site wireframes with ease.

Methodology is a classy web site wireframing equipment that options a number of stunning and trendy designs. It consists of 200 completely different parts in 15 web site classes. The templates can be found in Sketch and Adobe XD file codecs.

Skeleton is a inventive wireframing equipment that options 120 web site layouts in minimal and clear designs. The templates are available in 15 completely different classes. They’re accessible in Photoshop and Sketch file codecs.

You should use this inventive wireframing equipment to design trendy apps and SaaS touchdown pages. It consists of 8 pre-made web site designs with 50 layouts. The templates will be personalized utilizing each Sketch and Photoshop as nicely.

One other large bundle of web site wireframing templates. This bundle consists of greater than 360 distinctive web site and cellular content material blocks. You should use them to craft varied touchdown web page designs. The templates can be found in Sketch and PSD file codecs.

It is a assortment of 100 distinctive Sketch templates that includes varied web site layouts you should use to design trendy web site wireframes. The templates can be found in Sketch and SVG file codecs.

One other trendy and free web site wireframe equipment for Sketch. This template encompasses a easy design with editable components. The template additionally consists of all of the content material blocks you’ll have to design a whole web site.

Use this free Photoshop web site wireframe template to get a headstart by yourself distinctive wireframing designs. It encompasses a easy wireframe design with minimal parts.
Designing a cellular app? Take a look at our greatest Sketch iOS app templates assortment.
6 Ideas for Creating Web site Wireframes
Observe these tips when designing web site wireframes to get probably the most out of your designs.
1. Begin with a transparent plan
Earlier than diving into wireframing, define your targets, target market, and desired person circulate. This helps you map out the construction and prioritize content material. Think about person wants and enterprise aims to guide your wireframe design.
2. Hold it easy and centered
Deal with the core components and performance of every web page. Keep away from overwhelming wireframes with extreme particulars or design components. Simplify layouts, use placeholders, and emphasize content material hierarchy to make sure a transparent and intuitive person expertise.
3. Use logical and constant navigation
Design a navigation system that’s simple to know and navigate. Incorporate logical groupings, clear labels, and intuitive icons. Guarantee consistency throughout pages for a seamless person expertise. Think about person expectations and customary web site navigation patterns to information your wireframe design.
4. Prioritize content material and person interactions
Place emphasis on content material that drives person engagement and conversions. Spotlight key call-to-action buttons, varieties, and interactive components. By prioritizing person interactions, you guarantee a user-centric wireframe that focuses on reaching desired person targets.
5. Iterate and collect suggestions
Share your wireframes along with your crew, associates, colleagues, or potential customers to assemble beneficial suggestions. Embrace suggestions as a possibility for enchancment and iterate in your wireframes accordingly. Collaboration and a number of iterations assist refine your design and align it with person wants and expectations.
6. Think about responsiveness and flexibility
Needless to say web sites should be responsive and adapt to completely different gadgets and display screen sizes. Design wireframes with responsive ideas in thoughts, guaranteeing a seamless person expertise throughout desktop, pill, and cellular gadgets. Incorporate flexibility and scalability into your wireframe design for future development and flexibility.



Comments are closed.